📚 Betwixt - Web Debugging Proxy Based On Chrome DevTools Network Panel
💡 Newskategorie: IT Security Nachrichten
🔗 Quelle: feedproxy.google.com
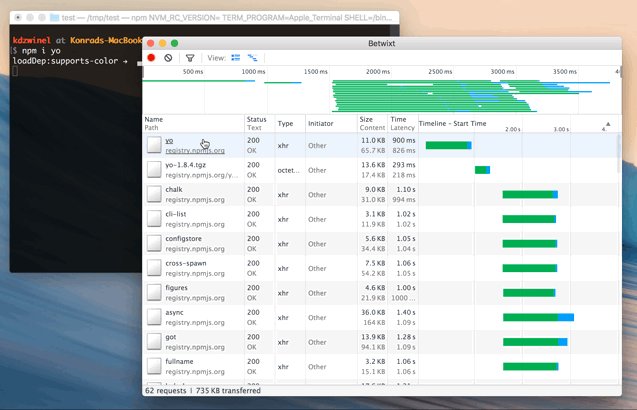
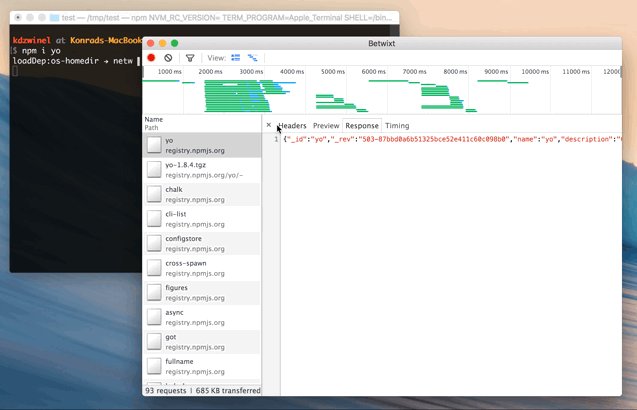
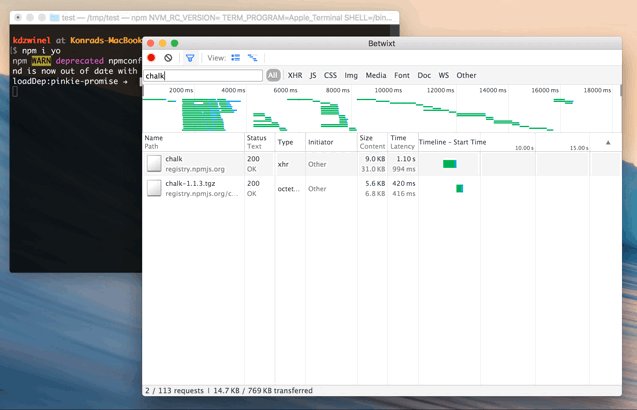
Betwixt will help you analyze web traffic outside the browser using familiar Chrome DevTools interface.
Installing
Download the latest release for your operating system, build your own bundle or run Betwixt from the source code.
Setting up
In order to capture traffic, you'll have to direct it to the proxy created by Betwixt in the background (
http://localhost:8008).If you wish to analyze traffic system wide:
- on macOS -
System Preferences → Network → Advanced → Proxies → Web Proxy (HTTP) - on Windows -
Settings → Network & Internet → Proxy - on Ubuntu -
All Settings → Network → Network Proxy
If you want to capture traffic coming from a single terminal use
export http_proxy=http://localhost:8008.Capturing encrypted traffic (HTTPS) requires additional step, see this doc for instructions.


 800+ IT
News
als RSS Feed abonnieren
800+ IT
News
als RSS Feed abonnieren