📚 Design and implement macOS document icons
💡 Newskategorie: Programmierung
🔗 Quelle: developer.apple.com

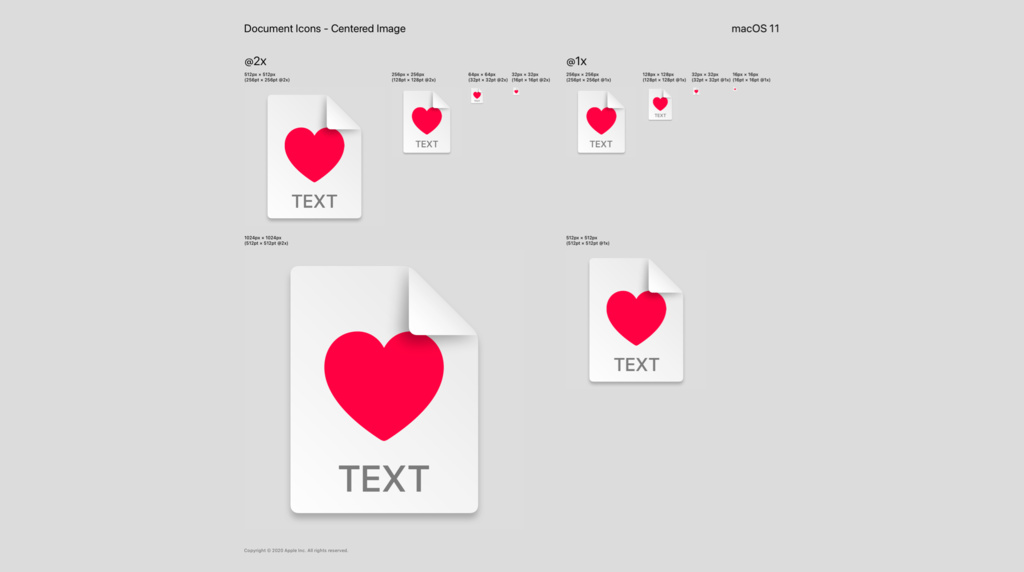
A good document icon aids in the identification of your file on the Desktop, in a Finder window, or in an open dialog, especially when previews aren’t available. These icons may be displayed on screen as small as 16pt or large enough to showcase every glorious design detail.
Depending on the file type and personal preference, document icons can also display document previews. If someone has chosen not to show document extensions in System Preferences, these icons can additionally provide additional context in deciphering their file type and native program.
With macOS Big Sur, you can customize and control how your app’s document icons display across the system. We’ll show you how to design a great icon, integrate it into your Xcode project, and assign document types and type identifiers.
Design a document icon for your app
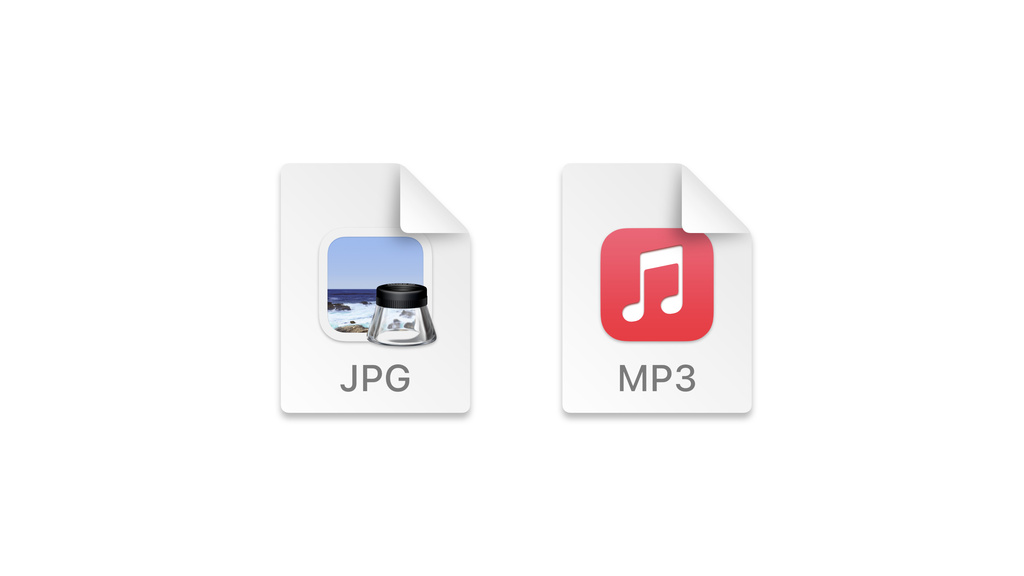
By default, if you don’t specify a document icon for a file type in your app, macOS will automatically create one for you by compositing your app’s icon together with the correct extension name. This is a common pattern for imported document types or non-proprietary file formats that your application can open such as MP3, JPG or PNG.

Both the Music and Preview apps use system-generated document icons for document types like JPG and MP3.
You can additionally create a custom document icon if your app supports multiple file types and you’d like to visually distinguish between them. For example, a drawing application may open a jpg file, a project file, a library of drawing components, a plugin or a color swatch.
When creating a custom icon, we recommend keeping its design simple. Try to depict what your icon represents as closely as possible and with as few details as possible. Additionally, think of other document types that your document may commonly be next to, and use distinct shapes and colors that are identifiable even at smaller sizes.
If you plan to create multiple custom icons for different file types, it’s important to make each design distinct and understandable to help people know what to expect when they open them.
The elements of a custom document icon Beginning with macOS Big Sur, you can generate a new custom document icon with a set of images and a text string.

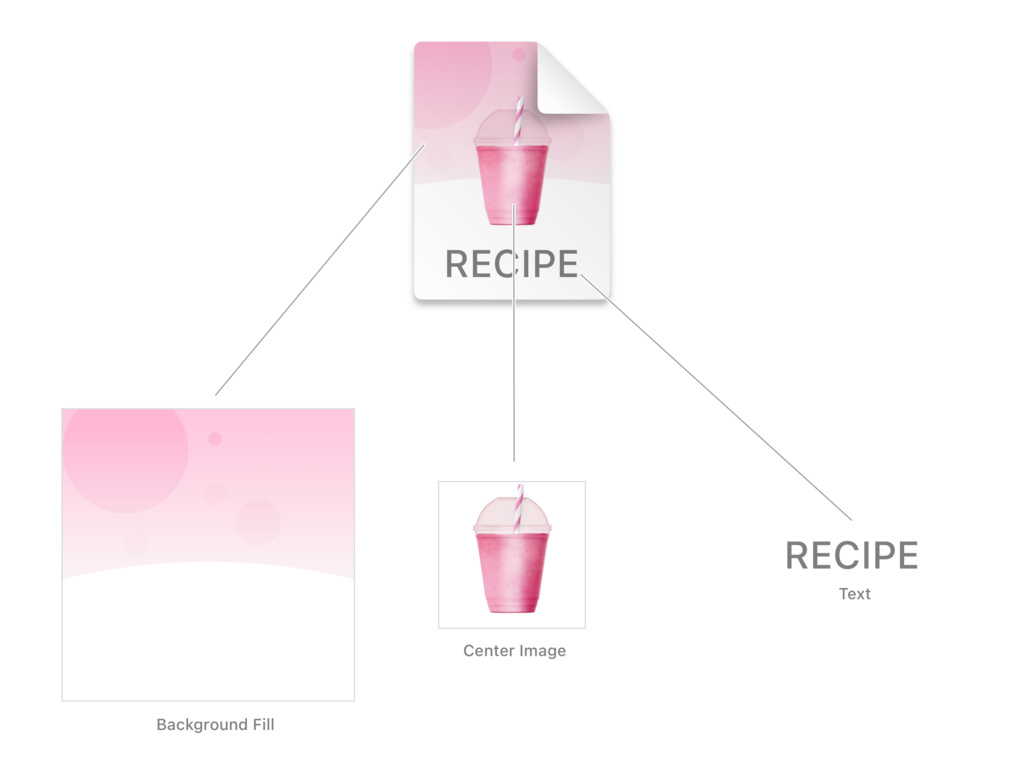
To create a new custom document icon, you can provide a background fill, center image, or text string. Each of these three elements is optional, allowing you to use just one element or any combination of the three to customize your icon. From there, macOS will automatically layer, position, and mask these elements, then composite them into a page icon with a right corner fold.
You can download Sketch and Photoshop templates on Apple Design Resources to assist in the generation of the image assets in all their required sizes.
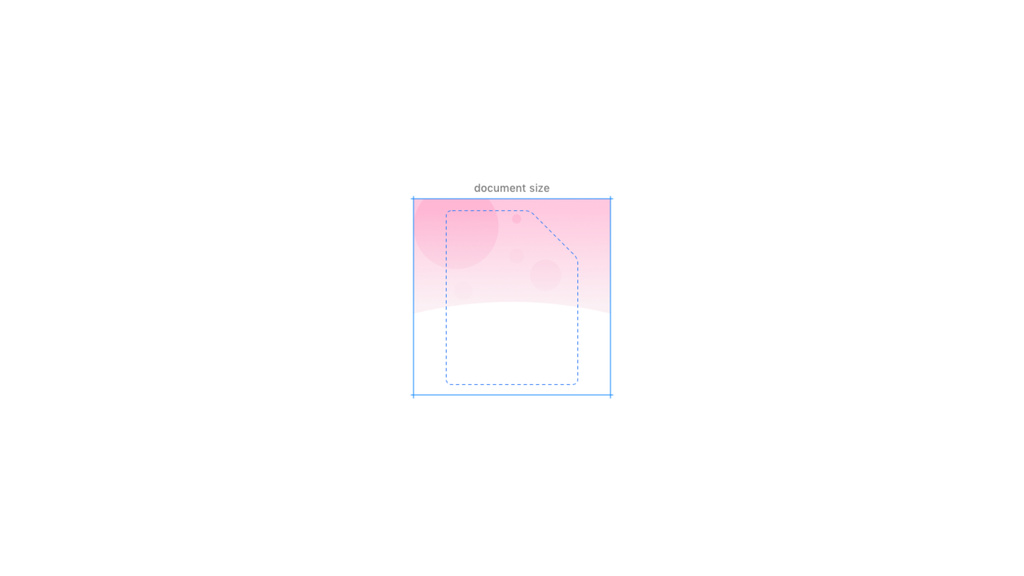
Fill in the background The background image allows you to customize the background of your icon. The art should fill the entire drawing area, as shown below, and the system will automatically mask it to the document shape in all sizes.

Background images can not only be used to change the background of your document, but you can also use them to create custom designs that fill the entire page.
The background image should be drawn in the following sizes:
- 512x512
- 512x512@2x
- 256x256
- 256x256@2x
- 128x128
- 128x128@2x
- 32x32
- 32x32@2x
- 16x16
- 16x16@2x

The Xcode Project icon and the Rich Text Format icons use nothing but the background fill element to create a custom look and feel.
Add a center image The center image is always half the size of the document canvas. For example, the center image displays at 16pt on a 32pt icon size.
The bulk of the artwork for the center image should be drawn at ~80% of the canvas size. For example, on the 256x256 version, the drawing should be inside a 205x205 area, as shown in the image below. Curves and points can extend into the margin to adjust for optical alignment.
The shape of the artwork should be simple to make it easily identifiable in smaller sizes. The rendering, however, can be as simple or as rich as you’d like.
The center image can be specified in the following sizes:
- 256x256
- 256x256@2x
- 128x128
- 128x128@2x
- 32x32
- 32x32@2x
- 16x16
- 16x16@2x
Add some textual context The icon’s text string will often be your document’s extension, but can also be something more descriptive. For example, "SCENE" is more descriptive — and easier for someone to understand — than "scn."

The Swift and Metal document icons both use text strings to clearly identify their document types.
The system will capitalize and scale the text to fit inside the icon, so it’s important to keep the length of your string as short of possible to prevent it from getting too small. The text will also automatically change its color to remain legible against flat colored backgrounds.
Build document icons in your app
To create your document icon types, you’ll need to integrate these elements into your Xcode project.
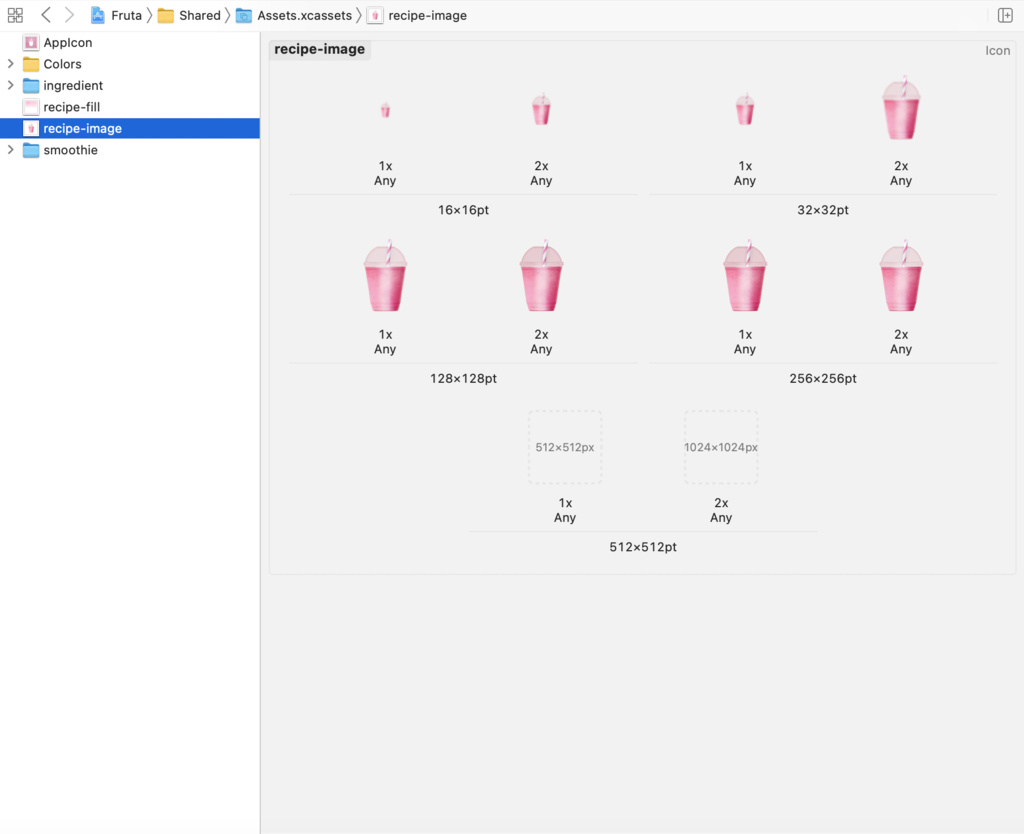
Bring images into the asset catalog First, add your background fill image and/or center image into the Asset Catalog as Generic Icons.
- In Xcode, click the + button within your Asset Catalog.
- Choose macOS > macOS Generic Icon.
- Drag your assets into their respective size slots.
If your assets are named using the format icon_[size]x[size][@resolution].png (e.g. icon_32x32@2x.png or icon_32x32.png), they can all be dragged at once and will automatically be assigned to their appropriate size slots.

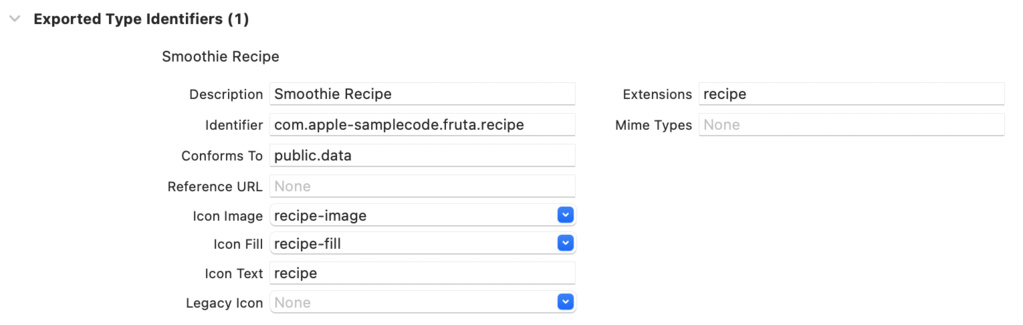
Configure the Document Type Identifier Click the Imported/Exported Type Identifier disclosure triangle to add a new Document Type Identifier or open an existing one.

- Icon Image (optional): Select a Center Image from your app’s Asset Catalog.
- Icon Fill (optional): Select a Background Fill Image from your app’s Asset Catalog
- Icon Text (optional): Input the text you want displayed on the bottom of the document icon. This can be the same as the extension or something more descriptive. For example, the scn extension can use scene as its text.
- Legacy Icon (optional): This is either an .icns file or a Generic Icon in your Asset Catalog which will be used if you deploy your application to macOS 10.15 and below or in macOS 11 if Icon Image, Icon Fill and Icon Text are left blank. If a Legacy Icon was specified in the Document Type section, it will override this.
Declaring New Uniform Type Identifiers
Configure your document icons
Here’s how to indicate whether you want to display a legacy document icon, a custom icon, a programmatic option.
- In Xcode’s Project navigator, select the project file.
- Select your app's target from the target list.
- Choose the Info tab.
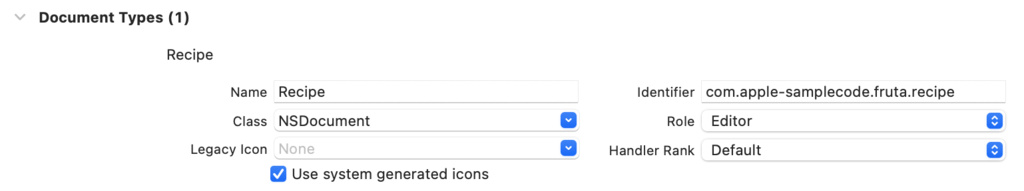
Click the Document Type disclosure triangle to add a new Document Type or open an existing one.

You’ll have two options here for iconography:
- Legacy Icon (optional): This is either an .icns file or a Generic Icon in your Asset Catalog. macOS uses legacy icons if you deploy your app to macOS 10.15 or earlier, or if you don’t provide any custom elements for your icon. If you’ve specified a Legacy Icon in the Document Type Identifier, the one in the Document Type will override it.
- Use system generated icons: Check this box if you’ve defined an Icon Fill, Image or Text in the Document Type Identifier for use in macOS 11 and above, or you want the system to use your App’s icon and extension name as your icon. If you leave this box unchecked, macOS will use your Legacy Icon for that document type even when running macOS 11 and above.
Developing a Document-Based App
Validate your app document icons
You can test your new document icons in your app by building and running your app. Here’s what you need to do.
- Remove all other versions of your app from your test system and empty the Trash.
- Open your app project in Xcode
- Build and run your app
- Gather test assets by creating a new folder and adding one of each document type.
- Open the test asset folder in Finder.
- In Finder, go to View > Show View Options to open the “View Options” window for your test asset folder.
- Make sure that “Show icon preview” is unchecked.
Bring some life into your documents
Document icons in macOS Big Sur are an excellent way to further refine your app’s design on Mac and help people identify the correct file at a glance. For more support on creating these icons, be sure to check out the Apple Design Resources and developer documentation.
Resources
Developing a Document-Based App
Uniform Type Identifier Concepts
Declaring New Uniform Type Identifiers
Adopting Uniform Type Identifiers
Introduction to Uniform Type Identifiers
...

 800+ IT
News
als RSS Feed abonnieren
800+ IT
News
als RSS Feed abonnieren