📚 5 CSS Card Design Ideas!
💡 Newskategorie: Programmierung
🔗 Quelle: dev.to
Disclaimer: There is a video version of this tutorial, watch it here
Here are 5 card designs, with HTML & CSS. Some of them are responsive, some I've left for you to make responsive!
Assets can be downloaded from my GitHub , inside of the assets folder!
Basic HTML & CSS Skeleton!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./css/index.css" />
</head>
<body>
<!-- Design 1. Basic Cards -->
<div id="one">
<h1>Card Design One</h1>
</div>
<!-- Design 2. Cards With Message( Warning, Error, etc.) -->
<div id="two">
<h1>Card Design Two</h1>
</div>
<!-- Design 3. Cards For E-Commerce -->
<div id="three">
<h1>Card Design Three</h1>
</div>
<!-- Design 4. Cards For People -->
<div id="four">
<h1>Card Design Four</h1>
</div>
<!-- Design 5. Cards For Icons -->
<div id="five">
<h1>Card Design Five</h1>
</div>
</body>
</html>
You can see we defined 5 div's, each one representing a different card. I've also added comments representing what each card is used for!
Notice I also added a CSS link, we'll be defining that in a moment :).
While you're here, create a base css file, and a css file for each div.
And then add the following code under the first link stylesheet:
<!-- ... -->
<link rel="stylesheet" href="./css/one.css" />
<link rel="stylesheet" href="./css/two.css" />
<link rel="stylesheet" href="./css/three.css" />
<link rel="stylesheet" href="./css/four.css" />
<link rel="stylesheet" href="./css/five.css" />
We do this so everything has it's own place.
Now for our CSS:
:root {
/* Sections */
--section-width: 100vw;
--section-height: 50vh;
--section-flex-direction: column;
--section-justify-content: space-evenly;
--section-align-items: center;
--section-align-content: center;
/* Card Containers */
--container-flex-direction: row;
--container-justify-content: space-around;
--container-align-items: center;
--container-align-content: center;
/* Colors */
--color-primary: #007bff !important;
--color-secondary: #6c757d !important;
--color-success: #28a745 !important;
--color-danger: #dc3545 !important;
--color-warning: #ffc107 !important;
--color-info: #17a2b8 !important;
--color-bg-dark: #343a40 !important;
}
@media only screen and (max-width: 980px) {
:root {
--container-flex-direction: column;
/* Our cards will be in a row, however, when you switch to
mobile view, we have to change the direction */
}
}
* {
margin: 0;
padding: 0;
overflow-x: hidden;
}
body {
font-family: "Roboto", sans-serif;
font-size: 62.5%; /* This allows us to use em instead of px
In witch case 1em = 10px : ) */
}
h1 {
font-size: calc(2em + 1vw); /* By adding +1vw we make our font
sizes responsive, you can
experiment with the vw value */
}
#one {
width: var(--section-width);
height: var(--section-height);
display: flex;
flex-direction: var(--section-flex-direction);
justify-content: var(--section-justify-content);
align-items: var(--section-align-items);
align-content: var(--section-align-content);
color: #ffffff;
background-color: #06283d; /* These are random colors, I just
used them to distinct the
different sections.
They are completely optional */
}
#two {
width: var(--section-width);
height: var(--section-height);
display: flex;
flex-direction: var(--section-flex-direction);
justify-content: var(--section-justify-content);
align-items: var(--section-align-items);
align-content: var(--section-align-content);
color: #ffffff;
background-color: #256d85;
}
#three {
width: var(--section-width);
height: var(--section-height);
display: flex;
flex-direction: var(--section-flex-direction);
justify-content: var(--section-justify-content);
align-items: var(--section-align-items);
align-content: var(--section-align-content);
color: #ffffff;
background-color: #47b5ff;
}
#four {
width: var(--section-width);
height: var(--section-height);
display: flex;
flex-direction: var(--section-flex-direction);
justify-content: var(--section-justify-content);
align-items: var(--section-align-items);
align-content: var(--section-align-content);
color: #000000;
background-color: #dff6ff;
}
#five {
width: var(--section-width);
height: var(--section-height);
display: flex;
flex-direction: var(--section-flex-direction);
justify-content: var(--section-justify-content);
align-items: var(--section-align-items);
align-content: var(--section-align-content);
color: #000000;
background-color: #ffffff;
}
Card Design Number 1! ( Basic Card Design)
Add the folowing code inside div id="one"
<div class="card-container">
<div class="card">
<div class="card-image">
<img alt="" src="./assets/1/1.jpg" />
</div>
<div class="card-body">
<h4>Lorem Ipsum</h4> <!-- Card Header -->
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Aut placeat atque expedita?
</p> <!-- Optional subheader text -->
</div>
</div> <!-- Repeat this 2 more times, just don't forget to change the picture :) -->
</div>
You can see the image, in this case will go at the top, then everything else goes at the bottom.
This design in it self is very compact, you can expand it as much as you like!
/* Inside one.css */
#one .card-container {
width: 100%;
height: 40vh;
display: flex;
flex-direction: var(--container-flex-direction);
justify-content: var(--container-justify-content);
align-items: var(--container-align-items);
align-content: var(--container-align-content);
}
#one .card-container .card {
width: 15vw;
height: 30vh;
color: black;
background-color: white;
border: .2em solid white; /* Optional */
border-radius: 1.5em;
transition: all 0.3s ease-in;
overflow: hidden;
}
#one .card-container .card:hover {
transform: translateY(-1.2em);
box-shadow: 0px 1.2em 1em 0px #777777;
} /* Optional Animation */
#one .card-container .card .card-image {
width: 100%;
height: 70%; /* Card image div, will have 70% of the total
height of the div */
overflow: hidden;
}
#one .card-container .card .card-image img {
width: 100%;
height: 100%;
}
#one .card-container .card .card-body {
width: 100%;
height: 100%;
margin: 1em 0.8em;
overflow-y: hidden;
}
#one .card-container .card .card-body h4 {
font-size: calc(1.8em + 0.1vw);
font-weight: 800;
}
#one .card-container .card .card-body p {
font-size: calc(1em + 0.1vw);
font-weight: 100;
}
Card Design Number 2! ( Card Design For Information)
<div id="two">
<h1>Card Design Two</h1>
<div class="card-container">
<div class="card danger">
<!-- The extra class, in this case 'danger'
is very important -->
<div class="card-text">
<h4>Error!</h4>
<p>This is explaining the error.</p>
</div>
<img alt="" src="./assets/2/1.png" />
</div>
<div class="card success">
<div class="card-text">
<h4>Success!</h4>
<p>This is explaining what happened.</p>
</div>
<img alt="" src="./assets/2/2.png" />
</div>
</div>
</div>
And for your css
#two .card-container {
display: flex;
flex-direction: var(--container-flex-direction);
justify-content: var(--container-justify-content);
align-items: var(--container-align-items);
align-content: var(--container-align-content);
width: 80%;
height: 40vh;
}
#two .card-container .card {
width: 25vw;
height: 30vh;
color: black;
background-color: white;
box-shadow: 0em 0em 3em 1em #777777ff;
overflow: hidden;
}
@media only screen and (max-width: 1200px) {
#two .card-container .card {
width: 35vw;
}
}
#two .card-container .danger {
border-width: 0.4em 0 0 0;
border-style: solid;
border-color: var(--color-danger); /* We defined these colors in index.css */
border-radius: 1em;
}
#two .card-container .success {
border-width: 0.4em 0 0 0;
border-style: solid;
border-color: var(--color-success);
border-radius: 1em;
}
#two .card-container .card .card-text {
margin: 0.5em 2em;
}
#two .card-container .card .card-text h4 {
font-size: calc(1.2em + 1vw);
font-weight: 800;
}
#two .card-container .card .card-text p {
font-size: calc(0.2em + 1vw);
font-weight: 100;
}
#two .card-container .card img {
height: 80%;
float: right;
}
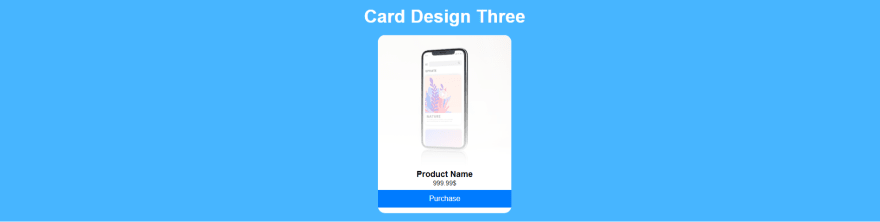
Card Design Number 3! ( Card Design For E-Commerce)
This design is not responsive at all! It's your job to make it responsive. Paste the code below I'll review it :)
<div id="three">
<h1>Card Design Three</h1>
<div class="card">
<img src="./assets/3/1.jpg" alt="" />
<div class="card-body">
<h4>Product Name</h4>
<p>999.99$</p>
</div>
<button>Purchase</button>
</div>
</div>
And for css
#three .card {
width: 15%;
height: 80%;
color: black;
background-color: white;
/* border: 2px solid white; Optional */
border-radius: 15px;
transition: all 0.3s ease-in;
overflow: hidden;
}
@media only screen and (max-width: 980px) {
#three .card {
width: 25%;
height: 60%;
}
}
#three .card img {
width: 100%;
-webkit-mask-image: -webkit-gradient(
linear,
left top,
left bottom,
from(rgba(0, 0, 0, 1)),
to(rgba(0, 0, 0, 0))
);
mask-image: linear-gradient(
0deg,
rgba(0, 0, 0, 1) 0%,
rgba(0, 0, 0, 0.67) 70%,
rgba(0, 0, 0, 0) 100%
);
}
#three .card .card-body {
width: 100%;
display: flex;
flex-direction: column;
align-items: center;
}
#three .card .card-body h4 {
font-size: calc(1.6em + 0.1vw);
}
#three .card .card-body p {
font-size: calc(1.2em + 0.1vw);
}
#three .card button {
width: 100%;
height: 10%;
margin-top: 2.5%;
font-size: calc(1.4em + 0.1vw);
font-weight: 500;
color: white;
background-color: var(--color-primary);
border: 0;
border-radius: 0 0 0;
}
Card Design Number 4! ( Card Design For People)
This design only works for desktop! For homework, I challenge you to make this work for mobile :)
<div id="four">
<h1>Card Design Four</h1>
<div class="card-container">
<div class="card lakers">
<div class="card-text">
<h4>Kobe Bryant</h4>
</div>
<div class="card-img">
<img src="./assets/4/1.png" alt="" />
</div>
</div>
<div class="card liverpool">
<div class="card-text">
<h4>Mohamed Salah</h4>
</div>
<div class="card-img">
<img src="./assets/4/2.png" alt="" />
</div>
</div>
<div class="card thai">
<div class="card-text">
<h4>Rodtang Jitmuangnon</h4>
</div>
<div class="card-img">
<img src="./assets/4/3.png" alt="" />
</div>
</div>
</div>
</div>
And for css:
:root {
--color-lakers: #552583;
--color-bg-lakers: #fdb927;
--color-liverpool: #f6eb61;
--color-bg-liverpool: #c8102e;
--color-thai: #f4f5f8;
--color-bg-thai: #2d2a4a;
} /* Colors corresponding to the extra classes */
#four .card-container {
width: 100%;
height: 40vh;
display: flex;
flex-direction: var(--container-flex-direction);
justify-content: var(--container-justify-content);
align-items: var(--container-align-items);
align-content: var(--container-align-content);
}
#four .card-container .card {
width: 25vw;
height: 30vh;
border-radius: 20px;
overflow: hidden;
}
#four .card-container .lakers {
color: var(--color-lakers);
background-color: var(--color-bg-lakers);
}
#four .card-container .liverpool {
color: var(--color-liverpool);
background-color: var(--color-bg-liverpool);
}
#four .card-container .thai {
color: var(--color-thai);
background-color: var(--color-bg-thai);
}
#four .card-container .card .card-text {
margin: 0.5em 2em;
}
#four .card-container .card .card-text h4 {
font-size: calc(1.2em + 1vw);
font-weight: 800;
}
#four .card-container .card .card-img {
width: 100%;
height: auto;
overflow: hidden;
animation: imgAnimOut 1s forwards; /* So that the animation doesn't get stuck we add an animationOut */
}
#four .card-container .card .card-img img {
height: 100%;
}
#four .card-container .card:hover .card-img {
display: absolute;
animation: imgAnimIn 1s forwards;
}
@keyframes imgAnimIn {
0% {
transform: translateY(0);
filter: drop-shadow(0 0 0);
}
100% {
position: absolute; /* Makes sure the person get's on top of the image */
transform: translateY(-45%);
filter: drop-shadow(10px 10px 5px #dfdfdf);
}
}
@keyframes imgAnimOut {
0% {
position: absolute;
transform: translateY(-45%);
filter: drop-shadow(10px 10px 5px #dfdfdf);
}
100% {
transform: translateY(0);
filter: drop-shadow(0 0 0);
}
}
Card Design Number 5! ( Card Design For Icons/Social Medias)
<div id="five">
<h1>Card Design Five</h1>
<div class="card-container">
<div class="card instagram">
<img src="./assets/5/instagram.svg" alt="" />
<div class="card-text">
<h1 class="header">I</h1> /* First letter will be bigger and have different color */
<h2 class="subheader">nstagram</h2>
</div>
</div>
<div class="card twitter">
<img src="./assets/5/twitter.svg" alt="" />
<div class="card-text">
<h1 class="header">T</h1>
<h2 class="subheader">witter</h2>
</div>
</div>
<div class="card youtube">
<img src="./assets/5/youtube.svg" alt="" />
<div class="card-text">
<h1 class="header">Y</h1>
<h2 class="subheader">ouTube</h2>
</div>
</div>
</div>
</div>
And for css:
:root {
--instagram-color: #5d5fc1;
--twitter-color: #03a9f4;
--youtube-color: #ff3d00;
} /* Colors corresponding to the extra classes */
#five .card-container {
width: 100%;
height: 40vh;
display: flex;
flex-direction: var(--container-flex-direction);
justify-content: var(--container-justify-content);
align-items: var(--container-align-items);
align-content: var(--container-align-content);
}
#five .card-container .card {
display: flex;
flex-direction: column;
align-items: center;
border: 5px solid #000000;
border-radius: 1.5rem;
width: 10vw; /* Mobile: 20vw */
padding: 3rem 2rem;
margin: 0 1vw;
transition: all 0.4s ease-in-out;
}
#five .card-container .card:hover {
transform: translateY(-10px) translateX(-10px);
box-shadow: 10px 10px 5px 0px rgba(36, 36, 36, 0.4);
}
#five .card-container .card img {
width: calc(12em + 2vw);
/* transition: filter 0.6s linear; */
}
#five .card-container .instagram:hover img {
animation: instagramAnim 1s forwards;
}
@keyframes instagramAnim {
0% {
transform: translateY(0) rotate(0) scale(1);
filter: drop-shadow(0px 0px 0px var(--instagram-color));
}
50% {
transform: translateY(-30%) rotate(-10deg) scale(1.15);
filter: drop-shadow(4px 4px 15px var(--instagram-color));
}
100% {
transform: translateY(-30%) rotate(0) scale(1);
filter: drop-shadow(2px 2px 10px var(--instagram-color));
}
}
#five .card-container .twitter:hover img {
animation: twitterAnim 1s forwards;
}
@keyframes twitterAnim {
0% {
transform: translateY(0) rotate(0) scale(1);
filter: drop-shadow(0px 0px 0px var(--twitter-color));
}
50% {
transform: translateY(-30%) rotate(-10deg) scale(1.15);
filter: drop-shadow(4px 4px 15px var(--twitter-color));
}
100% {
transform: translateY(-30%) rotate(0) scale(1);
filter: drop-shadow(2px 2px 10px var(--twitter-color));
}
}
#five .card-container .youtube:hover img {
animation: youtubeAnim 1s forwards;
}
@keyframes youtubeAnim {
0% {
transform: translateY(0) rotate(0) scale(1);
filter: drop-shadow(0px 0px 0px var(--youtube-color));
}
50% {
transform: translateY(-30%) rotate(-10deg) scale(1.15);
filter: drop-shadow(4px 4px 15px var(--youtube-color));
}
100% {
transform: translateY(-30%) rotate(0) scale(1);
filter: drop-shadow(2px 2px 10px var(--youtube-color));
}
}
#five .card-container .card .card-text {
display: flex;
align-items: baseline;
justify-content: center;
margin-top: 1em;
}
#five .card-container .card .card-text .header {
font-size: calc(3em + 1vw);
}
#five .card-container .instagram .card-text .header {
color: var(--instagram-color);
}
#five .card-container .twitter .card-text .header {
color: var(--twitter-color);
}
#five .card-container .youtube .card-text .header {
color: var(--youtube-color);
}
#five .card-container .card .card-text .subheader {
font-size: calc(0.8em + 1vw);
}
#five .card-container .card .card-text > * {
display: flex;
margin: 1vh 0;
color: rgb(0, 0, 0);
}


 800+ IT
News
als RSS Feed abonnieren
800+ IT
News
als RSS Feed abonnieren