📚 Crafting A Image-Centric Web App: A Guide to Clay Theme on Gatsby 5+
💡 Newskategorie: Programmierung
🔗 Quelle: dev.to
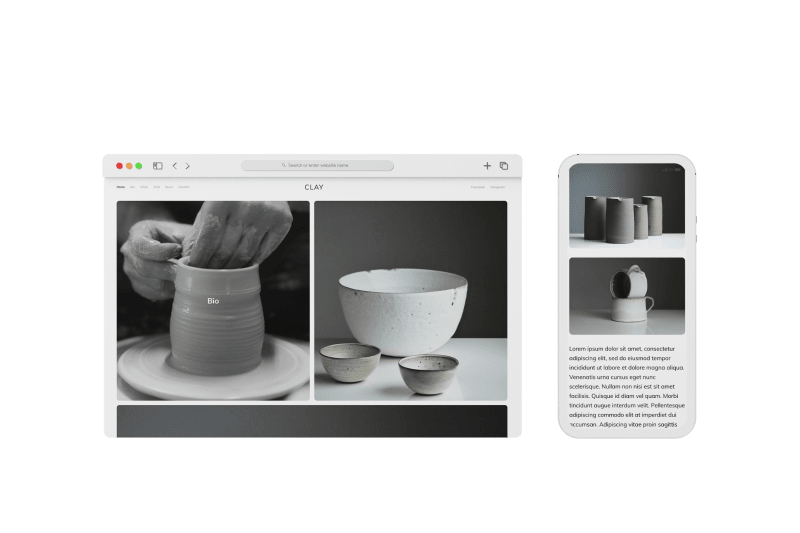
If you're eager to create visually engaging web applications and want to elevate your projects, the Clay Theme for Gatsby 5+ is your ideal solution. Designed specifically for publishers, portfolios, photographers, and bloggers, this theme promises a seamless blend of design and UX/UI experience. In this step-by-step guide, we'll walk through the process of installing the Clay Theme to turn your vision into a stunning reality.
Getting Started
Step 1: Clone the Repository
Begin by cloning the Clay Theme repository to your local machine. Open your terminal and run the following command:
git clone https://github.com/lilxyzz/clay-theme.git
Step 2: Navigate to the Theme Directory
Move into the theme directory by using the following command:
cd clay-theme
Step 3: Install Dependencies
Install the necessary dependencies for the theme using npm or yarn:
npm install or yarn
Step 4: Start local dev server
let’s get up and running
gatsby develop or yarn dev
Theme Customization
Define Your Colour Palette
Tailor the colour palette to match your brand or personal style. Experiment with different colour schemes by updating the colors section in your vars.css file. You will also want to adjustment the _gatsby-plugin-manifest_ colors that are found at the bottom of the gatsby-config.js file.
gatsby-config.js file
vars.css file
Conclusion
Now that you've successfully installed the Clay Theme and tailored the color palette to your liking, it's time to unleash your creativity and make the website truly yours. Creating new pages is a breeze with Gatsby and the Clay Theme.
Whether you want to add a personal blog, showcase your latest photography work, or highlight your portfolio, the possibilities are endless. Simply create a new page, implement the components provided by the Clay Theme, and make adjustments as needed.
Let your imagination run wild, and enjoy the process of shaping your digital space into a visually stunning and uniquely online presence. 🚀
Demo: Clay Theme
GitHub Repository
 lilxyzz
/
clay-theme
lilxyzz
/
clay-theme
Image-centric Gatsby theme for publishers, portfolio, photographers blogs and more.
Clay A Gatsby Theme | Demo | Lighthouse (90+)
Image-centric Gatsby theme for publishers, portfolio, photographers blogs and more.
Features
- Gatsby v5+
- PWA
- Netlify/Decap CMS pre-configured
- PurgeCSS for bundle size optimization
- Netlify settings predefine
- Netlify contact form Support
- SEO optimized
- 90+ Lighthouse
Pages
- Home
- Bio
- Work
- News
- Contact
- 404
Coming soon
- Light & Dark mode
🚀 Quick start
Local development
- clone the repository
git clone https://github.com/lilxyzz/clay-theme.git
- cd into the project directory
$ cd clay-theme
- install all dependencies for the project
$ yarn install
- start local dev server
$ gatsby develop
Open the source code and start editing!
Your site is now running at http://localhost:8000
Note: You'll also see a second link: http://localhost:8000/___graphql. This is a tool you can use to experiment with querying your data. Learn more about using this tool in the Gatsby tutorial.
Inspired by Gatsby London
Feedback
If you found the repository valuable or enjoyed using it, consider showing your support by giving it a stellar 5-star rating!
The Clay Theme is an open-source project, and we welcome contributions and feedback. If you have ideas for improvements or spot a bug, feel free to contribute on GitHub.
Explore the tools shaping my Macbook workflow in 2024, by diving into the details of my MacBook setup article.
Happy reading and coding!
Travislord.xyz


 800+ IT
News
als RSS Feed abonnieren
800+ IT
News
als RSS Feed abonnieren