📚 Build beautifully for Android Wear’s Round Screen using API 23’s -round identifier
💡 Newskategorie: Android Tipps
🔗 Quelle: feedproxy.google.com
Posted by Hoi Lam, Android Wear Developer Advocate
Android Wear is about choice. From the beginning, users could choose the style they wanted, including watches with circular screens. With Android Wear API 23, we have enabled even better developer support so that you can code delightful experiences backed by beautiful code. The key component of this is the new round resource identifier which helps you separate resource files such as layouts, dimens between round and square devices. In this blog post, I will lay out the options that developers have and why you should consider dimens.xml! In addition, I will outline how best to deal with devices which have a chin.
Getting started? Consider BoxInsetLayout!
If all your content can fit into a single square screen, use the BoxInsetLayout. This class has been included in the Wearable Support Library from the start and helps you put all the content into the middle square area of the circular screen and is ignored by square screens. For details on how to use the BoxInsetLayout, refer to the Use a Shape-Aware Layout section in our developer guide.
Goodbye WatchViewStub, Hello layout-round!
Developers have been able to specify different layouts for square and round watches using WatchViewStub from the beginning. With Android Wear API 23, this has become even easier. Developers can put different layouts into layout-round and layout folders. Previously with WatchViewStub, developers needed to wait until the layout was inflated before attaching view elements, this added significant complexity to the code. This is eliminated using the -round identifier:
|
Pre Android Wear API 23 - WatchViewStub (4 files) |
1. layout/activity_main.xml
2. layout/rect_activity_main.xml - layout for square watches 3. layout/round_activity_main.xml - layout for round watches 4. MainAcitivity.java |
|
After Android Wear API 23 - layout-round (3 files) |
|
1. layout-notround/activity_main.xml - layout for square watches 2. layout-round/activity_main.xml - layout for round watches 3. MainAcitivity.java |
That said, since WatchViewStub is part of the Android Wear Support Library, if your current code uses it, it is not a breaking change and you can refactor your code at your convenience. In addition to the -round identifier, developers also use the -notround idenifier to separate resources. So why would you want to use it in place of the default layout? It’s a matter of style. If you have a mixture of layouts, you might consider organising layouts in this way:
- layout/ - Layouts which works for both circular and square watches
- layout-round/ and layout-notround/ - Screen shape specific layouts
An even better way to develop for round - values-round/dimens.xml
Maintaining multiple layout files is potentially painful. Each time you add a screen element, you need to go to all the layout files and add this. With mobile devices, you will usually only do this to specify different layouts for phones and tablets and rarely for different phone resolutions. For watches, unless your screen layout is significantly different between round and square (which is rare based on the applications I have seen thus far), you should consider using different dimens.xml instead.
As I experimented with the -round identifier, I found that the easiest way to build for round and square watches is actually by specifying values/dimens.xml and values-round/dimens.xml. By specifying different padding settings, I am able to create the following layout with the same layout.xml file and two dimens files - one for square and one for round. The values used suits this layout, you should experiment with different values to see what works best:
| values-round/dimens.xml | values/dimens.xml |
|
|
Before API 23, to do the same would have involved a significant amount of boilerplate code manually specifying the different dimensions for all elements on the screen. With the -round identifier, this is now easy to do in API 23 and is my favourite way to build round / square layouts.
Don’t forget the chin!
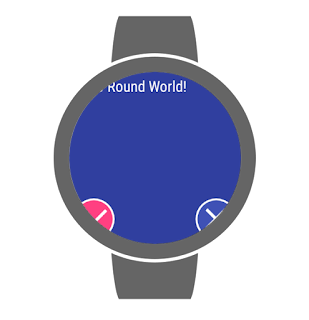
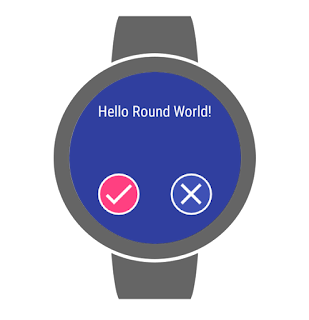
Some watches have an inset (also know as a “chin”) in an otherwise circular screen. So how should you can you build a beautiful layout while keeping your code elegant? Consider this design:
If we are to do nothing, the heart shape button will disappear into the chin. Luckily, there’s an easy way to fix this with fitsSystemWindows:
<ImageButton
android:id="@+id/lovebtn"
android:src="@drawable/ic_favourite"
android:paddingTop="5dp"
android:paddingBottom="5dp"
android:fitsSystemWindows="true"
.../>
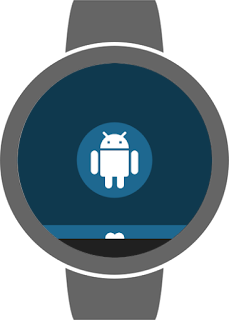
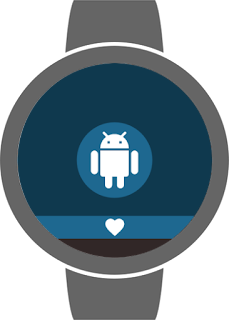
For the eagle-eyed (middle image of the screen shown below under “fitsSystemWindows=”true””), you might noticed that the top and bottom padding that we have put in is lost. This is one of the main side effect of using fitsSystemWindows. This is because fitsSystemWindows works by overriding the padding to make it fits the system window. So how do we fix this? We can replace padding with InsetDrawables:
inset_favourite.xml
<inset
xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/ic_favourite"
android:insetTop="5dp"
android:insetBottom="5dp" />
activity_main.xml
<ImageButton
android:id="@+id/lovebtn"
android:src="@drawable/inset_favourite"
android:paddingTop="5dp"
android:paddingBottom="5dp"
android:fitsSystemWindows="true"
.../>
Although the padding setting in the layout will be ignored, the code is tidier if we remove this redundant code.
and use InsetDrawable |
||
If you require more control than what is possible declaratively using xml, you can also programmatically adjust your layout. To obtain the size of the chin you should attach a View.OnApplyWindowInsetsListener to the outermost view of your layout. Also don’t forget to call v.onApplyWindowInsets(insets). Otherwise, the new listener will consume the inset and inner elements which react to insets may not react.
How to obtain the screen chin size programmatically
MainActivity.java
private int mChinSize;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// find the outermost element
final View container = findViewById(R.id.outer_container);
// attach a View.OnApplyWindowInsetsListener
container.setOnApplyWindowInsetsListener(new View.OnApplyWindowInsetsListener() {
@Override
public WindowInsets onApplyWindowInsets(View v, WindowInsets insets) {
mChinSize = insets.getSystemWindowInsetBottom();
// The following line is important for inner elements which react to insets
v.onApplyWindowInsets(insets);
return insets;
}
});
}
Last but not least, remember to test your code! Since last year, we have included several device images for Android Wear devices with a chin to make testing easier and faster:
Square peg in a round hole no more!
Android Wear has always been about empowering users to wear what they want. A major part in enabling this is the round screen. With API 23 and the -round resource identifier, it is easier than ever to build for both round and square watches - delightful experiences backed by beautiful code!
Additional Resources
Why would I want to fitsSystemWindows? by Ian Lake - Best practice for using this powerful tool including its limitations. ScreenInfo Utility by Wayne Piekarski - Get useful information for your display including DPI, chin size, etc.


 800+ IT
News
als RSS Feed abonnieren
800+ IT
News
als RSS Feed abonnieren