📚 Sugar.css is futuristic and minimalistic CSS framework
💡 Newskategorie: Programmierung
🔗 Quelle: dev.to
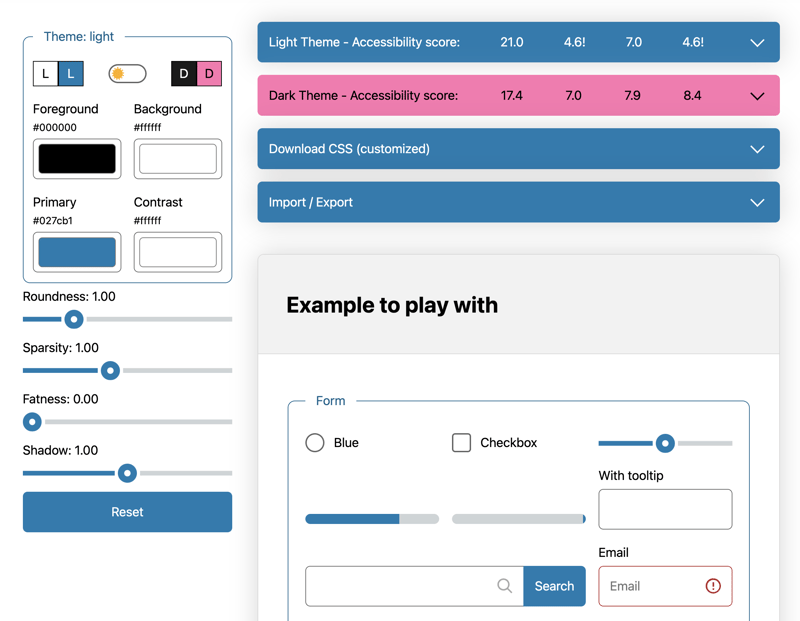
Before diving in, take a look at Sugar.css to get a feel for what we're discussing. The entire documentation site leverages Sugar.css to give it a stylish appearance.
TLTR:
Sugar.css is an 8.4 kB CSS framework comprising only 7 CSS classes. The bulk of it revolves around enhancing the styling of native HTML components in an advanced manner.
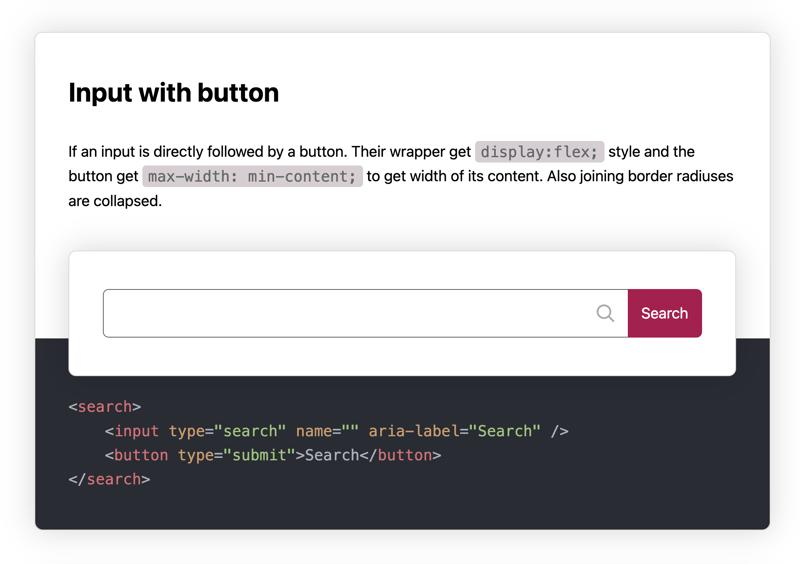
Check out an example of Sugar.css design:

Why I Created Sugar CSS?
- I grew weary of writing an excessive number of classes to style HTML for minimalistic and well-designed templates repeatedly.
- I found existing CSS frameworks to be overly complicated and extensive, often leading to the creation of unattractive HTML.
- I was dissatisfied with other minimalistic CSS frameworks, which made customisation a tedious and slow process.
- I sought a small but robust grid system that seamlessly integrates with component-based JS frameworks but couldn't find any that met my criteria.
What is Sugar.css
A minimalistic CSS framework (only 8.4 kB) that styles native HTML elements with minimal use of classes—just seven classes for containers, grids, light/dark themes, and secondary buttons.
Fully-featured and responsive, including an advanced grid system, forms, tooltips, navigation, loaders, and more.
Built for customization, offering over 50 global custom properties to tailor your own Sugar.css build. It provides multipliers for spacings, roundness, and fatness to adjust sets of variables at once. Sugar.css also includes a built-in customization UI tool, including color accessibility checks.
Modular—create your build with just the features you need.
Designed with accessibility in mind, adding interactive elements like modals, tooltips, accordions, etc., without requiring JS or CSS hacks, all while supporting keyboard control.
Opinionated in styling certain elements (
article, section). Customize your build's source code or easily overwrite styles, as Sugar.css applies styles with zero selectivity.
What it is not
It is not a CSS-in-JS framework. It cannot be used piece by piece directly in JS. It is based on HTML syntax for styling, not classes or direct styles.
Does not encompass the extensive features common in large UI frameworks. It does not aim to provide CSS solutions for components requiring heavy JS support, such as autocompletes, filtering elements, sortable data-tables, etc. However, you can still use preset custom properties in your own components and style them similarly to Sugar.css.
Not suitable for older browsers; optimised for the latest versions of Chrome, Firefox, Safari, and other Chromium browsers.
Why Use Sugar.css
Consider it a CSS reset that you can build upon with CSS in JS or any preferred method.
Fine-tuned with numerous features for its compact size. For example, the entire CSS framework, including the grid system, is the same size as a standalone Bootstrap grid.
Encourages the writing of semantic and accessible HTML—styles are applied only when all semantic requirements are met.
Brings consistency and simplicity to your design.
How to use it
How to Use Sugar.css
Numerous options are available, including installing the npm package, loading via CDN, or building via the command line. See all options.
Try and leave feedback, please
Sugar.css is currently in beta, and your input is invaluable. I encourage you to test it out and share your feedback either here or through the Github repo by creating an issue. Your insights will contribute to refining and enhancing the framework.
Thank you very much!
...

 800+ IT
News
als RSS Feed abonnieren
800+ IT
News
als RSS Feed abonnieren