📚 Using Visual Studio Codespaces with .NET Core
💡 Newskategorie: Programmierung
🔗 Quelle: devblogs.microsoft.com
What a time to be a .NET developer! Lots of great announcements at Build, new releases for .NET Core and new preview projects for cloud native development make me excited to be a .NET developer!
One of the new capabilities we announced at Build was the ability to use Visual Studio 2019 with Codespaces. Visual Studio Codespaces is an online development environment that allows you to develop entirely in the cloud. We want all of you to be able to try it out and encourage you to sign up for the private preview we have going right now. Go ahead and head over and sign up for early access. It’s okay, I’ll wait.
Okay, signed up for the early access? Great, now let me tell you what the .NET team has been working on to enable .NET Core development in Codespaces. We have initially focused our efforts on enabling the core editing, testing, debugging inner loop for .NET Core application types of class libraries, console apps, and web apps (including Web API). At the time of this writing, Windows Forms designer for .NET Core will not be available, however you can still use C# to edit your project code.
C# and Razor Editing Experience
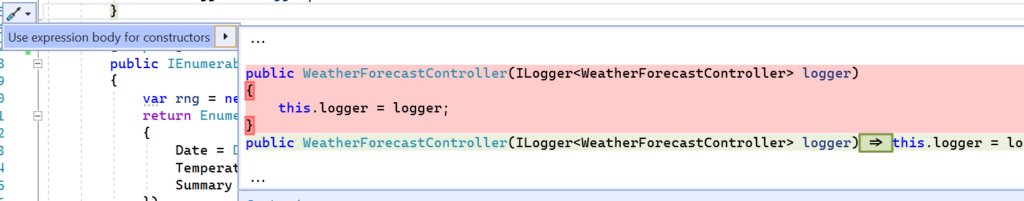
Once connected to a Codespace with your .NET Core project you’ll see that the experience you are familiar with in writing C# remains familiar to your current local experience. Leveraging most of the latest .NET productivity features and code refactoring you’ve come to know are available and now powered by the service for your project. It is our goal to ensure that the core developer experience with C# and .NET remain consistent when connecting to a Codespace.

We have done the work to add support for the various flavors of ASP.NET Core projects. You can do everything from Blazor development to ASP.NET Core MVC and Razor pages.
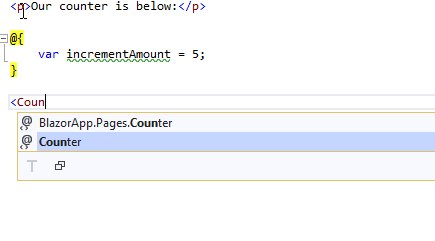
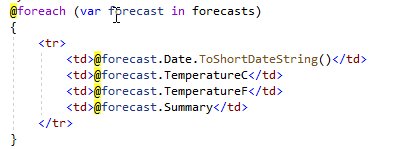
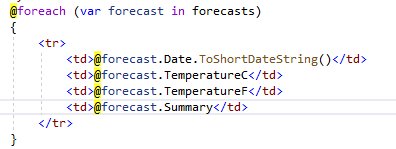
You can currently use a preview version of Razor’s C#, HTML and Blazor/TagHelper completion:

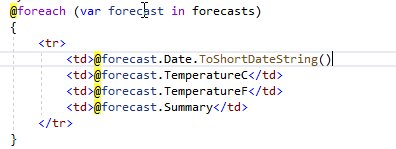
We have also added the ability to hover over C#, HTML and Blazor/TagHelper pieces in order to have more context when navigating your Razor files:

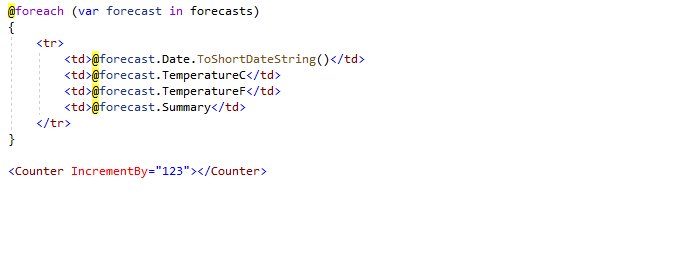
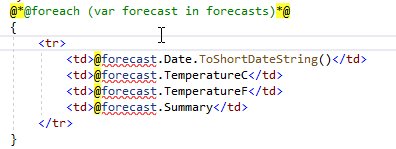
Lastly, as developers it is nice to know about compiler errors in your Razor files whether it be from C#, HTML, or Razor itself. This is something we have added preview support for:

Test Experience
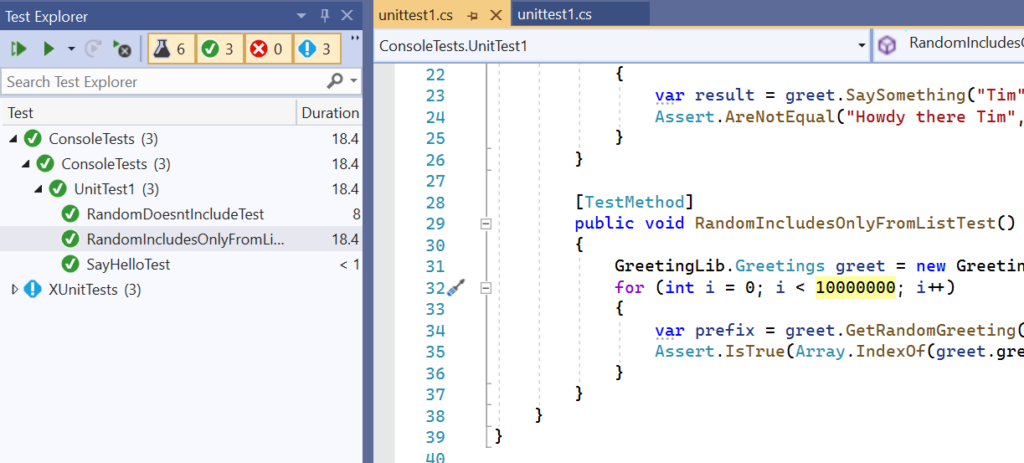
Along with your coding experience, we all know that you write incredible unit tests for your code. You do, right? Visual Studio’s test experience is pretty great, and this was one of the capabilities that we enabled early on for Codespaces. Enabling running your test suite using the cloud compute power we feel is a great value add for your inner loop experience. You can continue to use Test Explorer to see and execute your tests.

When they execute your Codespace will be the one taking the responsibility to run them so large iteration tests will be able to leverage more compute (assuming you’ve chose a larger Codespace) and complete your tests quicker, then scale back if needed and continue development. In my own unit tests, I bumped up one loop and saw 15s savings on just one test alone as I scaled up to a larger Codespace larger than my dev workstation. We have more thoughts on testing in Codespaces to, so keep reading!
Building/Debugging
Of course, as any developer using Visual Studio, your inner loop experience is critical. As you are developing your app your build and debug experience will also continue to be familiar in Codespaces. The difference is…that is right, the compilation and debugging is happening on the cloud in your Codespace. Even so, your breakpoints, watch windows, immediate inspection of objects, etc. are there on your local workstation to interact with as you normally would.
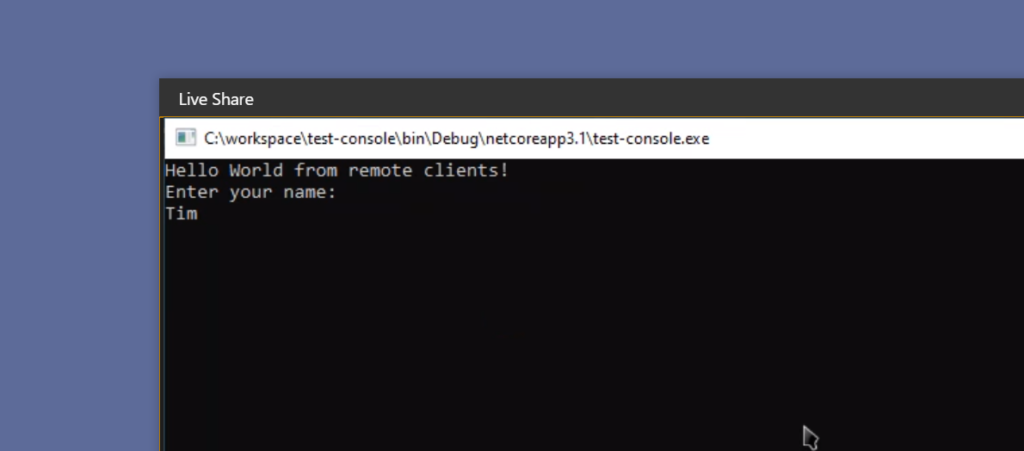
While working on console applications (or other client apps) you will get an experience where your app is remoted back to you as seen here:

You will still be able to interact with it, but it will be running in the cloud! As we bring other client technologies online for Codespaces this will be the similar experience for those class of apps.
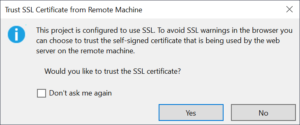
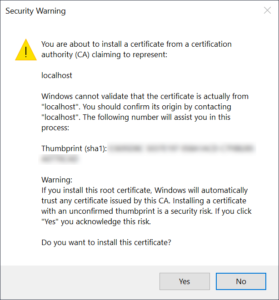
You may be asking yourself then If things are running in the cloud, how will my ASP.NET web app be browsable on localhost? Will I have to change my launch settings? No you will not! We leverage the power of LiveShare technology to enable port forwarding of your localhost to the running app in the cloud. For your first launch of your ASP.NET app you’ll see a few prompts in order to trust the developer certificate created on the Codespace to your machine:


Once you have accepted and trusted the developer cert, then when you launch your web app you’ll interact normally with your local browser and still be able to debug normally.
Coming in the future
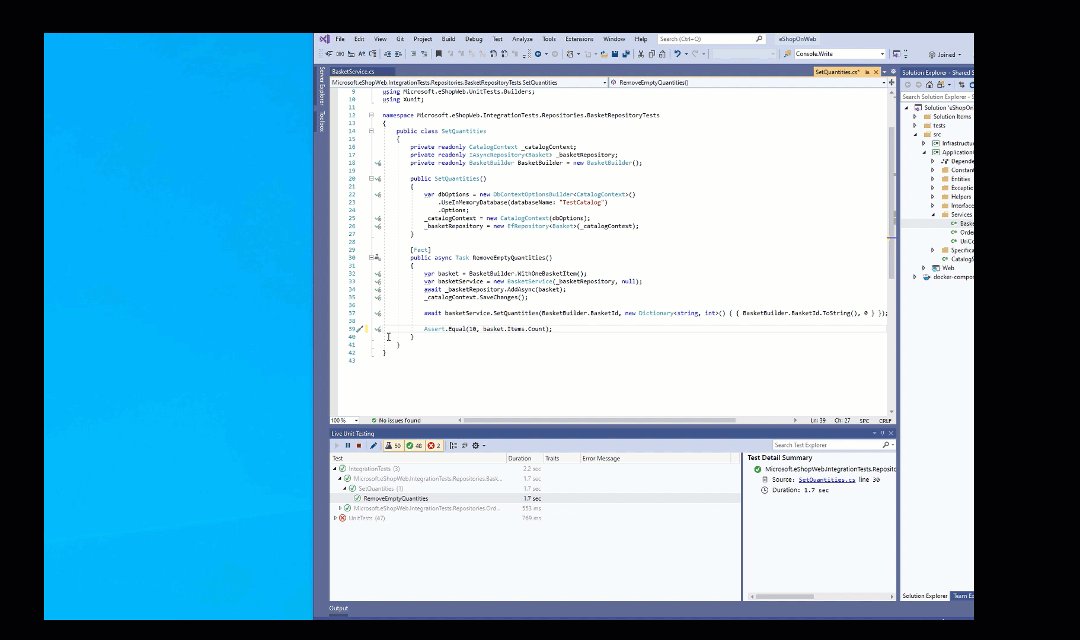
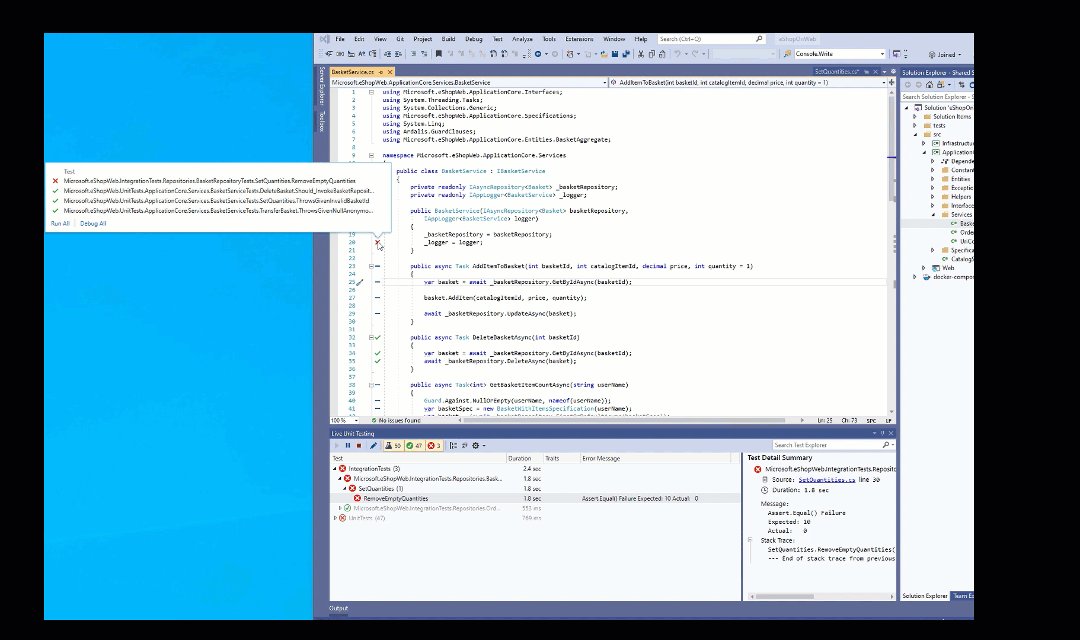
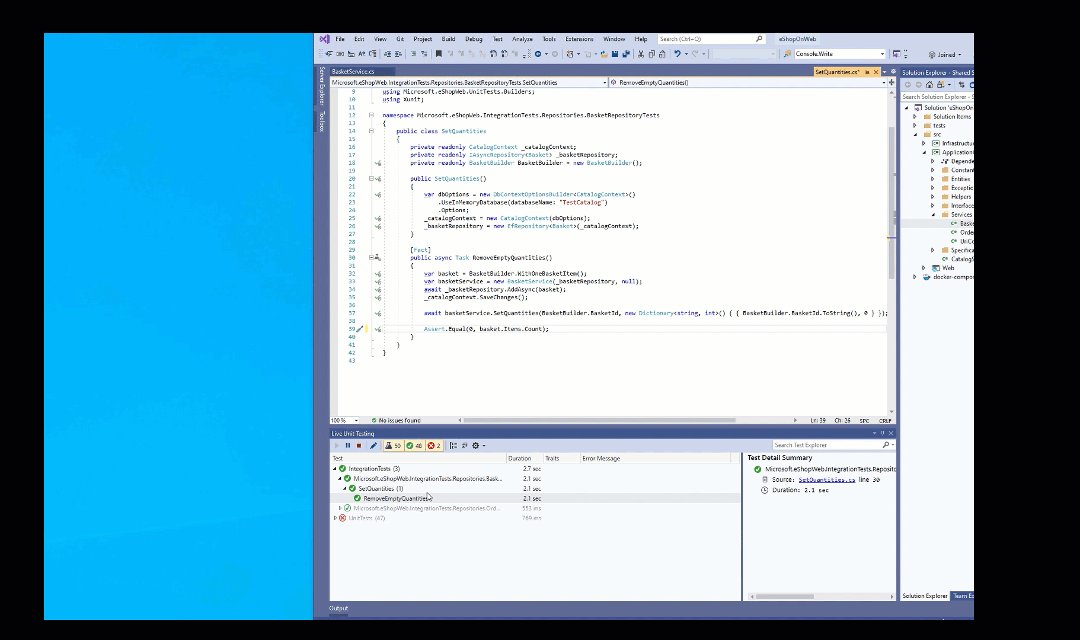
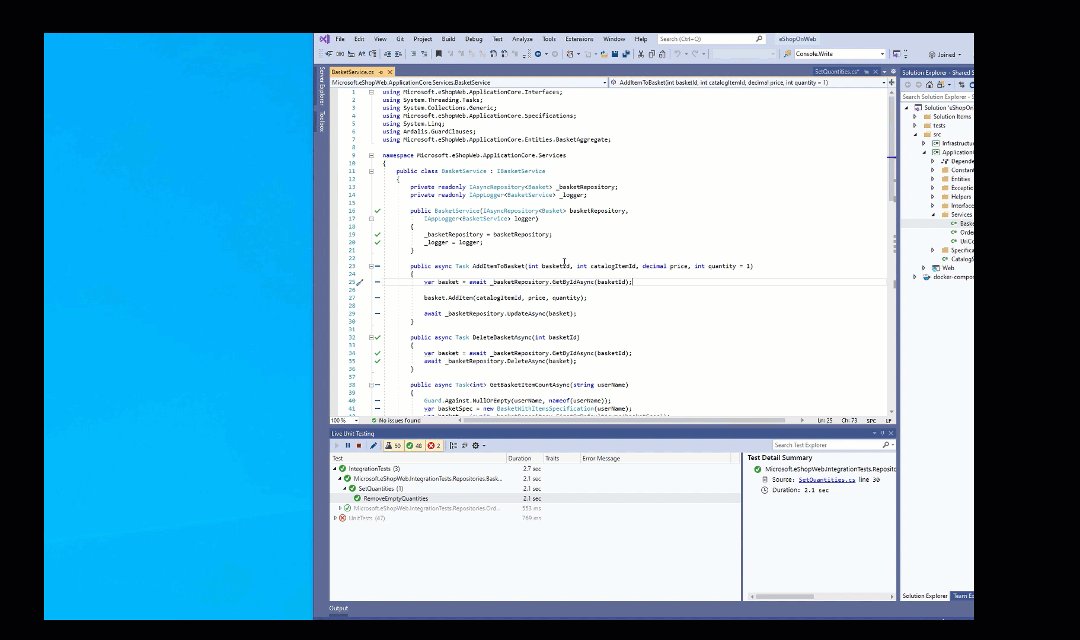
In addition to bringing more and more core functionality online, we are looking to continue leveraging the cloud compute to power some unique experiences. To give you a sneak peek we have been working on leveraging Codespaces to power the Live Unit Testing (we affectionately call LUT) experience using the cloud compute resources instead of local resources on your workstation:

And one of the capabilities that Codespaces enables developers as well is the potential to target multiple OS targets for specific scenarios. Want to make sure your tests run Linux and Windows but not leave your dev environment? No problem, just change the running target!

These experiences are just an example of what we are exploring as we leverage more cloud compute capabilities of Visual Studio Codespaces.
Expectations for .NET Core
Now that you are excited to use Codespaces with Visual Studio let me tell you where the support is in the current preview. For now, we recommend using Codespaces for .NET Core projects that are solely console, ASP.NET Core, or library apps. No designers are implemented so any apps with UI that relies on designers should wait for later versions. Think backend or middle-ware apps with few dependencies outside a public NuGet feed. Apps that are ‘server-ready’ that run in relative isolation will be the easiest to start with. For this first preview version, no Azure services can connect to the development environment of your app including KeyVault and AAD integration. Some of the features you know and love like CodeLens, ENC, code actions with sub menus, NuGet Package Manager, etc. will also not be available in this first preview. Hopefully, this helps paint the picture of isolated, server-side apps that are good candidates for development in the Visual Studio Codespaces preview.
We are aware these constraints will affect some of you and we are continually working to enable as many of them as we can and will be updating the Codespaces service and Visual Studio as we implement the capabilities and more.
Summary
Did you see a theme here? A big advantage for Codespaces for a good set of developers will be leveraging the power of cloud compute without sacrificing your experience and productivity on your workstation. We would love for you to try out Codespaces with your .NET Core projects and give us feedback. If you are looking for a project to use outside of your own to explore as well, head on over and use the eShopOnWeb reference app as we’ve been using that one ourselves during our validation of capabilities.
I’m sure you already signed up for the early access like I asked in the beginning of this post, but just in case, here’s the link again to sign up! After you get access, you will be able to create Codespaces for your repos and use Visual Studio 2019 to continue your development on them using the power of cloud compute! As you have feedback please use the Feedback Tool in Visual Studio to report issues as this really helps us get the necessary diagnostics from the client and service to be able to better address the feedback.
On behalf of the entire .NET team helping to deliver great developer tools, thanks for reading and we look forward to your feedback!
The post Using Visual Studio Codespaces with .NET Core appeared first on .NET Blog.
...

 800+ IT
News
als RSS Feed abonnieren
800+ IT
News
als RSS Feed abonnieren